效果与参考文献
next主题下,图片是默认居中的。我想将其改为图片居右且文字环绕的形式。
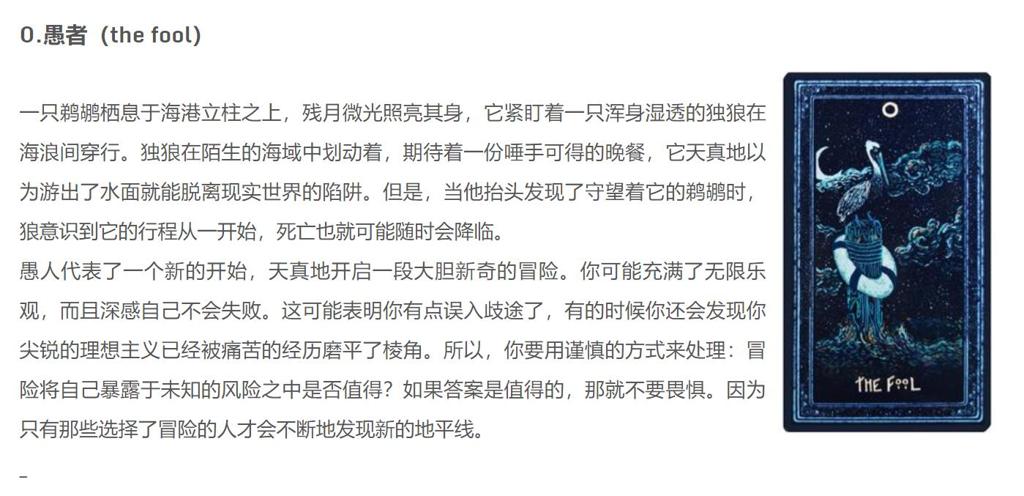
修改前:

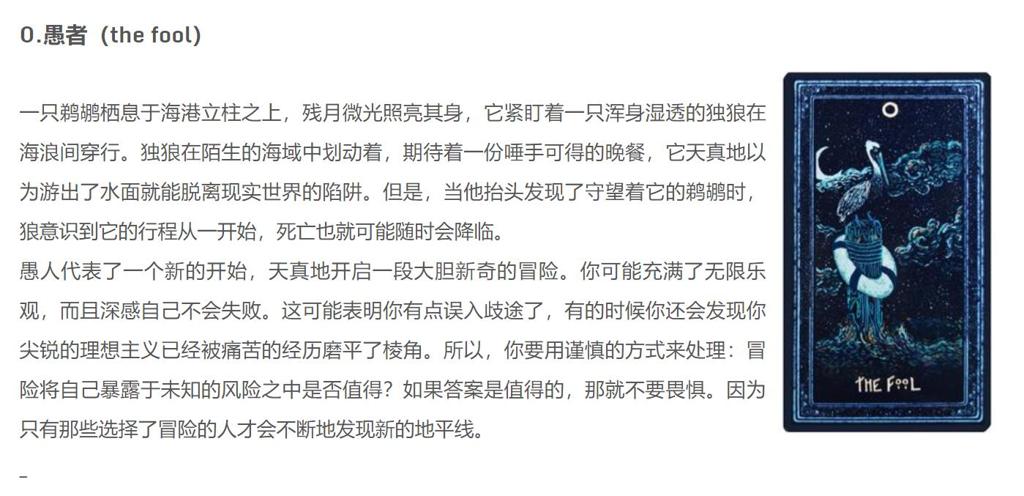
修改后:

参考文献:
[1]Hexo博客主题NexT使用自定义的CSS样式
添加及修改的文件
文件位置:"F:\1-blog\MyWeb\themes\next\source\css"
1
2
3
4
5
6
7
8
| │ main.styl (修改)
│ noscript.styl
│ _colors.styl
│ _mixins.styl
│
├─_my (新增)
│ ├─mycss.styl (新增)
│ ………(目录下还有很多不涉及的文件省略)
|
新建自定义样式
在样式文件夹css下新建_my文件夹,在其中新建mycss.styl文件,之后就可以按照stylus的格式自定义样式了。
添加样式支持
为了不把原先的样式文件搞得太乱,这里添加新的样式文件。
首先,在样式文件的source文件夹下找到css文件夹,打开main.styl文件,在最后添加:
1
2
3
| //My Layer
//--------------------------------------------------
@import "_my/mycss";
|
按钮示例
例如:我想在文章中添加个自定义样式的按钮,怎么做呢?
打开新建的mycss.styl文件,在其中添加样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| .myButton {
background-color:#0f94bd;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:11px 27px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
.myButton:hover {
background-color:#5cbf2a;
}
.myButton:active {
position:relative;
top:1px;
}
|
引用:在想要引用的时候添加
1
| <a href="#" class="myButton">MyButton</a>
|
MyButton
注意:这个按钮是全局引用的,你可以在任何一篇文章里加入它。
图片居右文字环绕示例
同样,在刚刚建立的文件mycss.styl中添加以下代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| //图片居右,应用时使用tarot类分区
.tarot h3{
clear:both; //取消h3标题的文字环绕
margin-bottom:2px;
}
.tarot h4{
clear:both; //取消h3标题的文字环绕
margin-bottom:2px;
}
.tarot hr {
overflow: visible;
text-align: center;
clear:both; //取消分割线的文字环绕
}
.tarot img{
float:right;
width:200px;
margin:10px;
}
|
使用时先在文章中引用:
1
| <link rel="stylesheet" type="text/css" href="F:\1-blog\MyWeb\themes\next\source\css\_my">
|
然后在文章中对需要图片居右的文本和图片进行分区。
1
2
3
4
5
6
7
| <div class="tarot">
**这是一篇md文章**
一些文章正文
<img src="https://cdn.jsdelivr.net/gh/Alnas1/picbox/img/QQ截图20211221183631.jpg" width=50%>
***
</div>
|
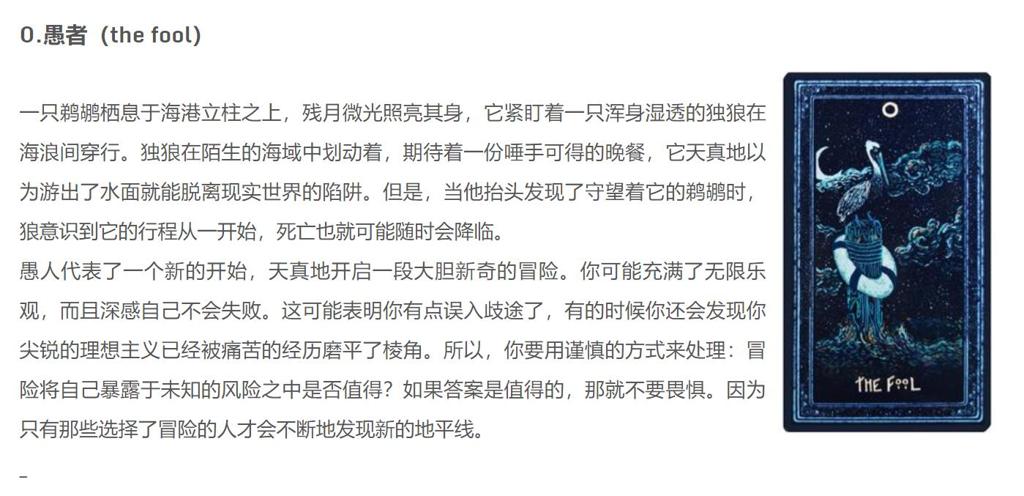
效果如下:
这是一篇md文章
一些文章正文

如果不加类选择的话,这个效果会被应用到全局。所有文章图片都变成居右了,别问我怎么知道的……目前也不知道有什么更简单的方法可以让效果只在某篇文章内生效。